

- #IMAGE SLIDER IN DREAMWEAVER CS6 CODE#
- #IMAGE SLIDER IN DREAMWEAVER CS6 PLUS#
- #IMAGE SLIDER IN DREAMWEAVER CS6 DOWNLOAD#
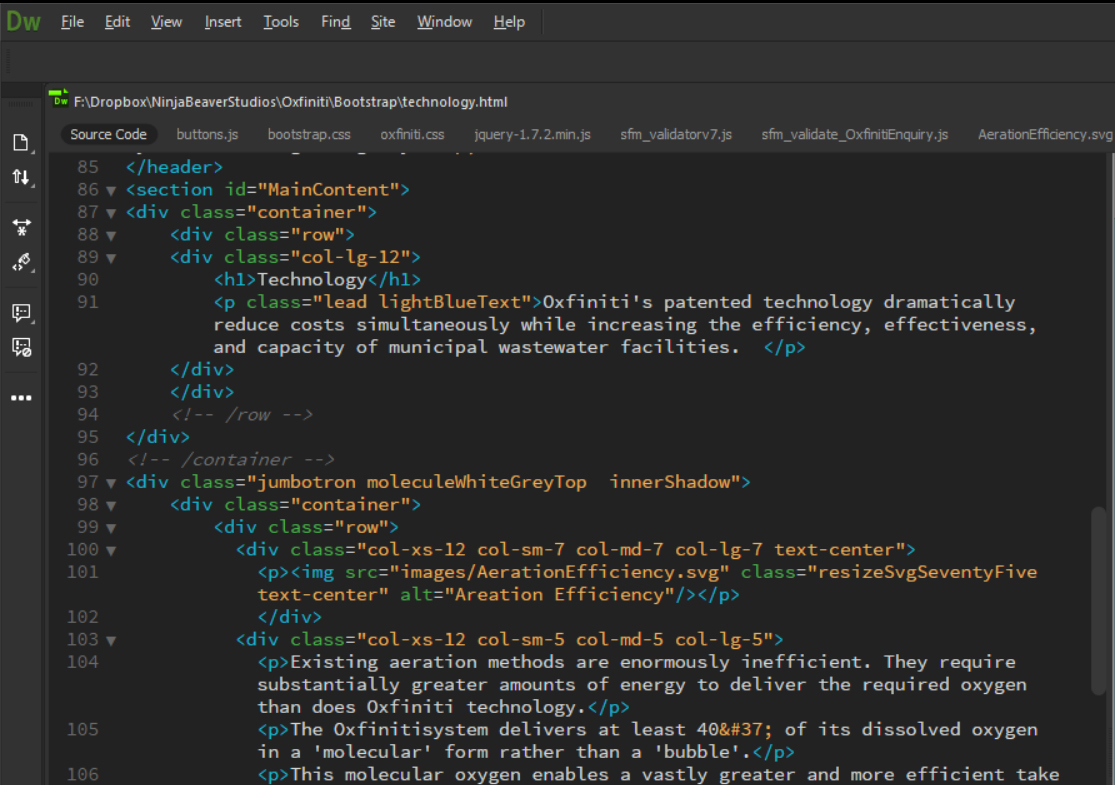
* this is the title h3 tag and contains the backgroundīackground: url(./images/box.jpg) repeat scroll 0 0 There is a 10 pixel margin set to the bottom of the ‘box’ div which will push any other web text box away from it too.īackground: url(./images/boxBottom.jpg) īackground-attachment: scroll left bottom There are 15 pixels of padding set to the bottom of the ‘box’ div which will push any content away from the image for a nice fit of your html text box and to keep your html box text from seeping out from the bottom. The width of the image matches the html text boxes’ width.


The container class div called ‘box’ has the ‘boxBottom.jpg’ image attached to it and is positioned to the bottom of the div and as far left as possible. It's now time to copy and paste the CSS for the Web Text Boxes into our CSS File. We then use CSS to style the borders of the html box text and create the illusion that the text is fully contained inside of a web text box. The other image is a background image for the title which is attached using css to the h3 selector. The 'box' div is the container div which is wrapped around the title and paragraph tags. The html text box consists of a class div called ‘box’, and at the bottom of the div is placed a background image attached using css. That the web text box will expand with the content įor more on Bootstrap, visit links below.This is some sample text which you can use to see Quisque varius scelerisque nunc eget rhoncus. Pellentesque aliquet aliquet ligula, et sagittis justo auctor varius. Vestibulum luctus mauris sed sem dapibus luctus.

Mauris vitae libero lacus, vel hendrerit nisi! Maecenas quis velit nisl, volutpat viverra felis. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
#IMAGE SLIDER IN DREAMWEAVER CS6 CODE#
To get a glimpse of it, copy & paste the following code into a new, blank document, SAVE & preview in browser at various viewport widths.įooter As long as you keep to that file/folder structure you can transport the files and folders to your own site folder or create new folders in your site folder and just copy and paste the css/js files needed.īootstrap comes with a responsive component called Carousel.
#IMAGE SLIDER IN DREAMWEAVER CS6 PLUS#
You only need the files that are associated with the example that you intend to use.īelow would be all you need for the html code (thumbnail example) plus the flexslider.css file which is in the css folder and file which is in the js folder and the images which are in the images folder but you will replace the images with your own images. What do I put into the page where the slideshow is situated and where does it go?
#IMAGE SLIDER IN DREAMWEAVER CS6 DOWNLOAD#
You dont want to be linking to jquery 1.6 either, thats far too old.ĭo I have to put all of the files they give with the download onto the host server so that it interacts with other stuff? Then replace the flexslider script at the foot of your page with: Replace the current html code with the code below: Looks like you need to use a different option. No white space between the thumbnails and all stacking in sets of four. Here is a link to a page where I have used it with 13 images.


 0 kommentar(er)
0 kommentar(er)
